こんにちは、ぐだおです。
今回は前回の、WordPressでホームページの外観をカスタマイズする、の続きで「メニュー」「ホームページ設定」について説明していきます。
(2)WordPressでメニューを作成しよう
(2−1)ホームページのメニューって何?
この「メニュー」についてですが、これは文字通りホームページのメニューを作るためのものです。このページでいうと、

これのことで、「自己紹介」「資産運用」「ホームページの作り方」「WordPressの使い方」といった項目ですね。
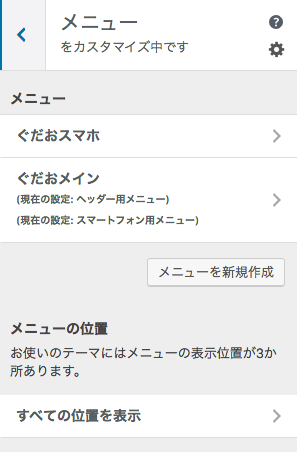
で、前回の続きになりますので、WordPressの管理画面トップページの左上「サイトをカスタマイズ」の青い四角をクリック(もしくはサイドバーの外観–>カスタマイズ)でたどり着くページにいる前提で進めます。この画面の「メニュー」を選択すると以下のようなページがでてきます。

この画像の時点では「ぐだおスマホ」と「ぐだおメイン」という名前のメニューが二つ作ってあって、実際には「ぐだおメイン」の方をヘッダー用メニューとスマートフォンメニューの両方に使っています。このようにメニューをヘッダー(上部)、フッター(下部)、またはスマフォ用に使い分けることもできます。
(2−2)実際にメニューを作ってみよう
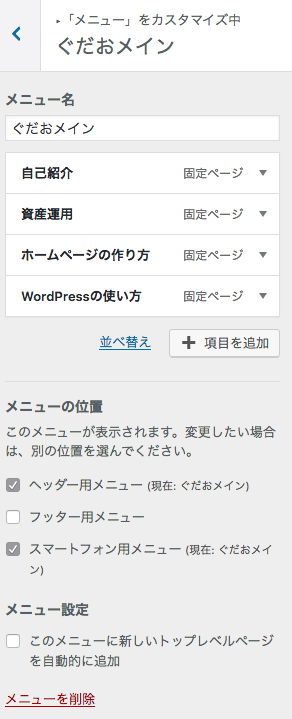
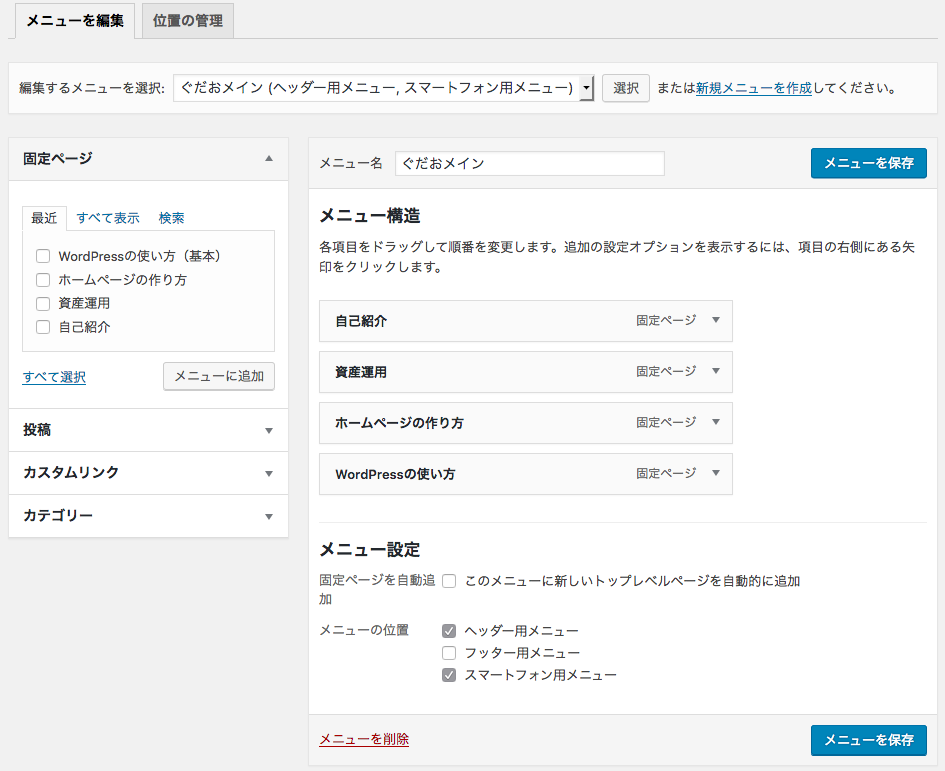
最初にメニューを作るときは上記の画像の「メニューを新規作成」をクリックして作っていきます。中身を細かく見ていくと、

これでメニューの項目とそのメニューをクリックした時にどのページにリンクを貼るのかということが設定されています。「メニューの位置」のところで、ここで作ったメニューをどこに表示するのか設定します。また、「メニュー設定」の「このメニューに新しいトップレベルページを自動的に追加」というのにチェックを入れると、このメニュー作成後に公開した固定ページが自動的にメニューに追加されます。とりあえずはチェックをしないで良いと思います。さてメニューを実際に作っていきましょう。ここの「項目を追加」から項目を作っていきます。すると、

このような画像がでてきます。画像からわかるようにカスタムリンク(どこか好きなページにリンクを貼る)や、固定ページ(別途用意する)だけでなく、(個別の)投稿や、(ある)カテゴリー(のすべての投稿)や、(特定の)タグ(がついた全ての投稿)にリンクを貼ることができます。自分がリンクを貼りたいものを選んで、固定ページやカスタムリンクの時にはメニュー名を入力していきましょう。ちなみに、並び順は一つ前の画像の「並べ替え」のところからあとで変えることができます。
メニューの作り方ーその2ー
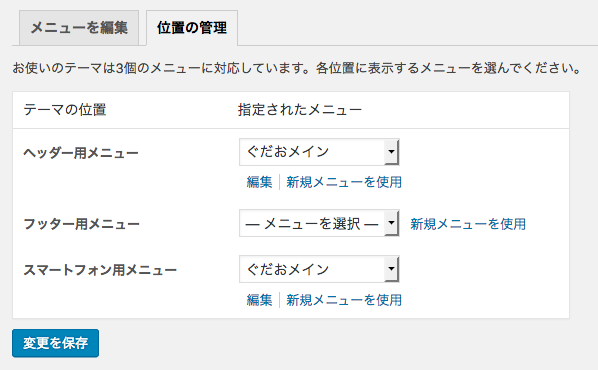
ちなみにサイドバーの外観–>メニューを選んでも同様のことが以下のようにできます。



(2−3)ホームページ設定について
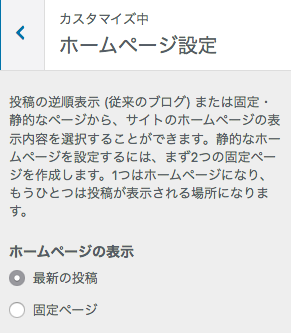
次に「ホームページ設定」についてです。これをクリックすると、

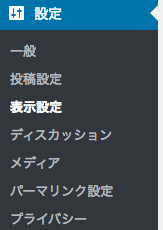
画像を見ていただいてわかるようにトップページを普通のホームページのように固定ページにするかブログのように投稿を表示するかの設定になります。つまり、固定ページを気合い入れてつくってそれをトップページに使用することによって、WordPressでありながらごく一般的なホームページをお手軽に作ることができるというワケです。この気合い入れた固定ページの作り方はまた別の機会にでも書こうと思います。ちなみに、コレに対応するのはサイドバーの外観のところにないじゃないかと思う方もいるかもしれませんが、これは実は設定–>表示設定のところから行きます。


少し場所がややこしいですね。
長くなってしまったので、最後の「ウィジェット」については次回、書くことにします。では。。。


コメント