こんにちは、ぐだおです。
今日はzipファイルを元にWordPressのテーマを変更する方法について紹介します
。WordPressは非常に多くのテーマが使えるところが魅力です。このテーマの変更方法についてはWordPressのテーマを変更するで書きましたが、この方法ではWordPress.orgに登録されているテーマしかできません。ネットで色々と検索していただくと分かるのですが、多くのテーマファイルというのが別途個人サイトとかで公開されているのです。この場合は個人サイトでzip形式の圧縮ファイルをダウンロードしたのちに、各自のサイトにアップロードしてインストールする必要があります。

ダウンロードしたWordPressのテーマファイルをインストールする
今回は例として、この記事の執筆時点で私が使用中のSTINGER8のインストール方法を説明します。
STINGER8のテーマファイルをダウンロードする
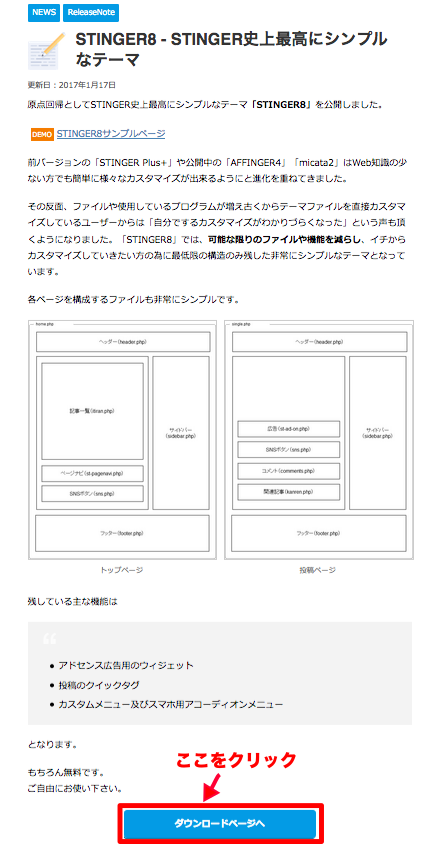
まずは次のページSTINGER8 – STINGER史上最高にシンプルなテーマからSTINGER8のデーマファイルをダウンロードします。

まず、下記のページから赤で囲んだ「ダウンロードページへ」をクリックします。

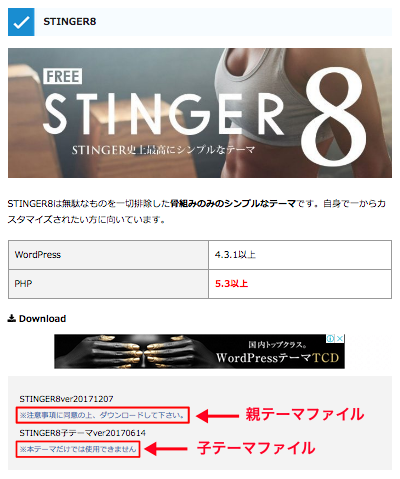
移動したページのSTINGER8の項目から下記の赤で囲んだ「STINGER8のテーマファイル(STINGER8ver20171207)」と「STINGER8の子テーマ(STINGER8子テーマver20170614 )」をダウンロードします(*2018年6月現在)。少し分かりにくいですが、それぞれ、「※注意事項に同意の上、ダウンロードして下さい。」と「※本テーマだけでは使用できません」をクリックしてダウンロードします。

ここまでで無事に二つのZIPファイルがダウンロードできたことと思います。
STINGER8のテーマファイルをインストールする
ダウンロードしたzipファイルはそのまま使うので解凍しないでください。私はここで少しハマりました。
「サイドバーの外観–>テーマ」を選びます。

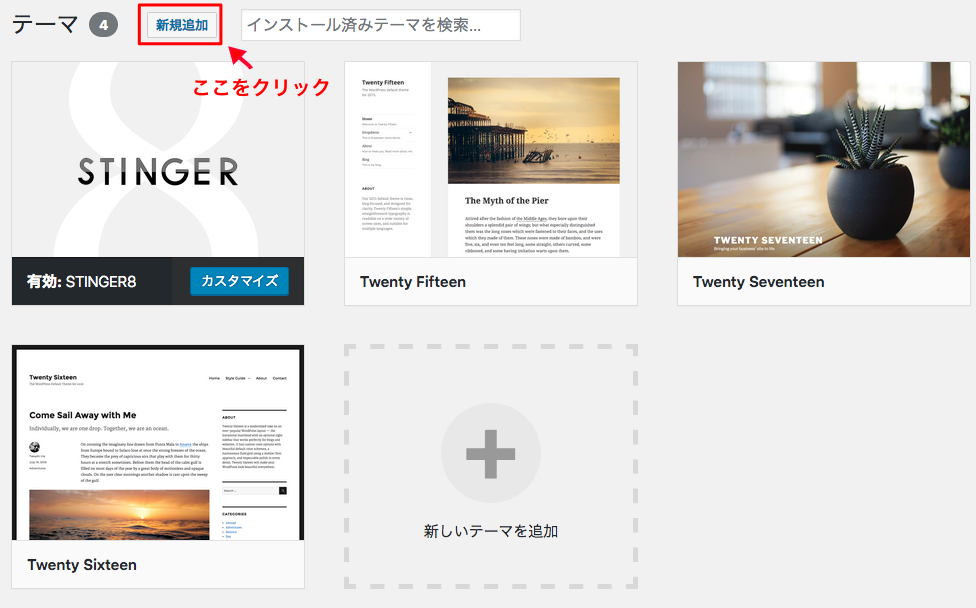
「新規追加」をクリックします。

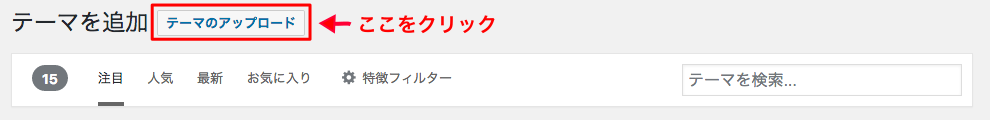
ここで、以前はテーマの検索をしていきましたが、今回はZIPファイルからインストールしたいので、「テーマのアップロード」を選びます。

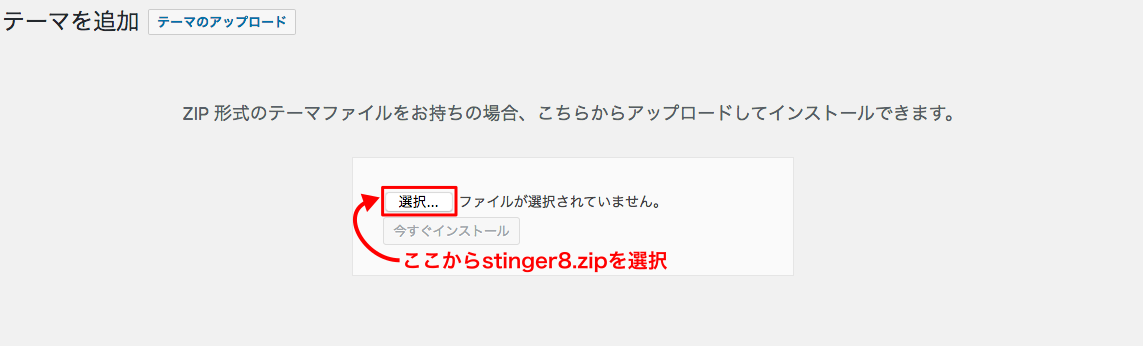
ここの「選択」から先ほどダウンロードしたstinger8.zipを選びます。

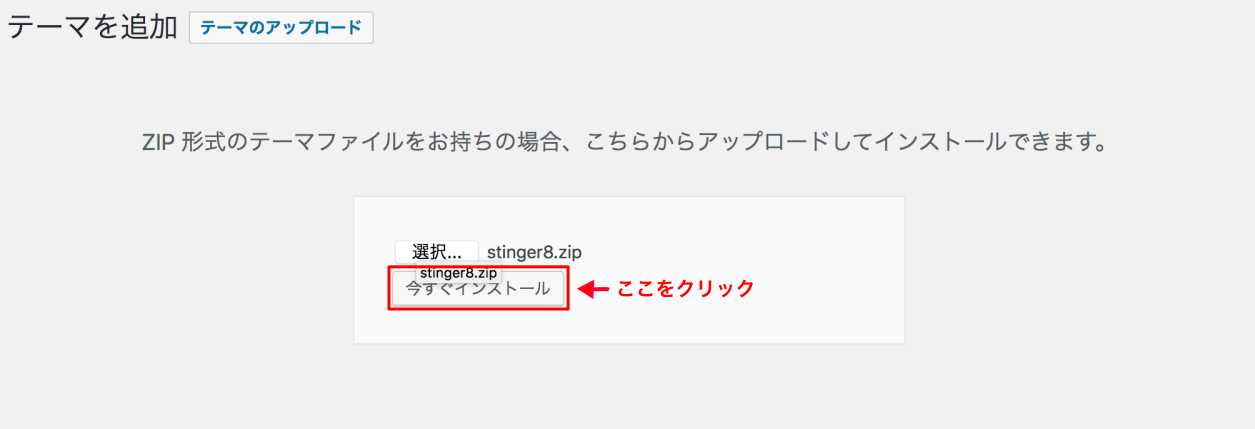
次に、「今すぐインストール」をクリックします。

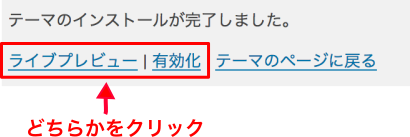
テーマをそのまま変更したいときは「有効化」を選びます。変更の前に一度確認したいときは「ライブプレビュー」を選んで、stinger8に変更した時にどのように見えるかを確認します。問題無かったら、改めて「有効化」しましょう。

これでSTINGERのインストールは完了です。基本的に他のテーマファイルも同様にインストールできます。
STINGER8の設定をカスタマイズする
STINGER8の子テーマをインストールする
まず、「子テーマ」について説明します。WordPressのテーマが決まったら、少しずつ自分好みにカスタマイズしていくことになると思います。この時に子テーマと呼ばれるテーマを別途作成するのが一般的です。その目的は、使用中のテーマがアップデートされた時に自分のカスタマイズ内容が上書きされてしまうのを防ぐためです。つまり、あらかじめカスタマイズ専用のテーマを用意しておくことによって、親テーマがアップデートされても自分のカスタマイズ内容を子テーマという形で残すことができます。
子テーマのインストール方法は基本的に親テーマと同様にできます。前項に従って子テーマもインストールして有効化しましょう。
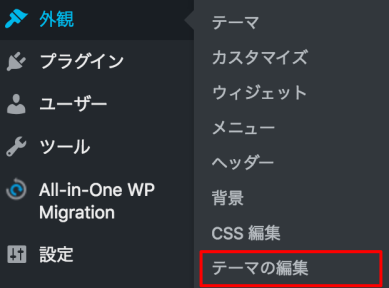
カスタマイズは「サイドバーの外観–>テーマの編集」から行います。

「STINGER8 Child」のテーマを「有効化」していれば、画面右上の「編集するテーマを選択」が「STINGER8 Child」となっているはずです。
あとは通常通りに「style.css」をカスタマイズしていきましょう。
デフォルトでは、「functions.php」と「style.css」しか編集できるファイルはありませんので、もしこれら以外のファイルを編集したい場合はそのファイルを追加する必要があります。
あなたが編集したい「STINGER8」のファイルを子テーマの方にもコピーしましょう。
それでは子テーマを使ってSTINGER8の設定をどんどんカスタマイズしていきましょう。
STINGER8のページ表記がずれるのを修正する
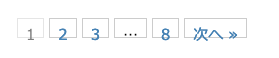
STINGER8をこのページの基本設定が終わってからずっと1年半ほど使ってきたわけですが、ずっと気になっていた問題がありました。それは記事の一覧のページで、「前へ」と「次へ」の間の数字が四角から何故かはみ出る、という問題です。

これです。
ずっと放置してきたんですが、一念発起して直すことにしました。
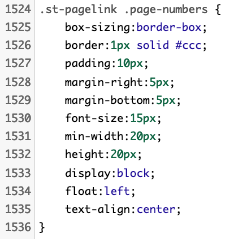
で、調べたところどうやら.st-pagelinkに問題があるようです。ここですね。

font-sizeが15pxで、paddingが10pxで、heightが20pxなので、そりゃはみ出ちゃうよということです。
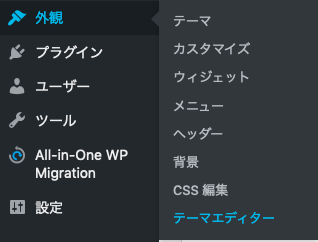
というわけで、「外観–>テーマエディター」から子テーマのスタイルシートに以下の記述を追加します。

で、今回はひとまずheightを35pxに変更します。ついでにここの数値や色をいじれば自分好みの表示に変えることも可能です。

そしたらこんな感じになります。
![]()
とりあえずはOKですね。
おわりに
というわけで、テーマをSTINGER8に変更してカスタマイズするまでを書いてきました。そのうち何か気になることがあったら適宜追記していきたいと思います。では。。。



コメント