今日はWordPressのテーマをCocoonに変更後にカスタマイズしたことについてまとめていきます。
今回は基本編です。ようは別サイト構築時用の備忘録です。
外観の設定をCocoon設定から行う
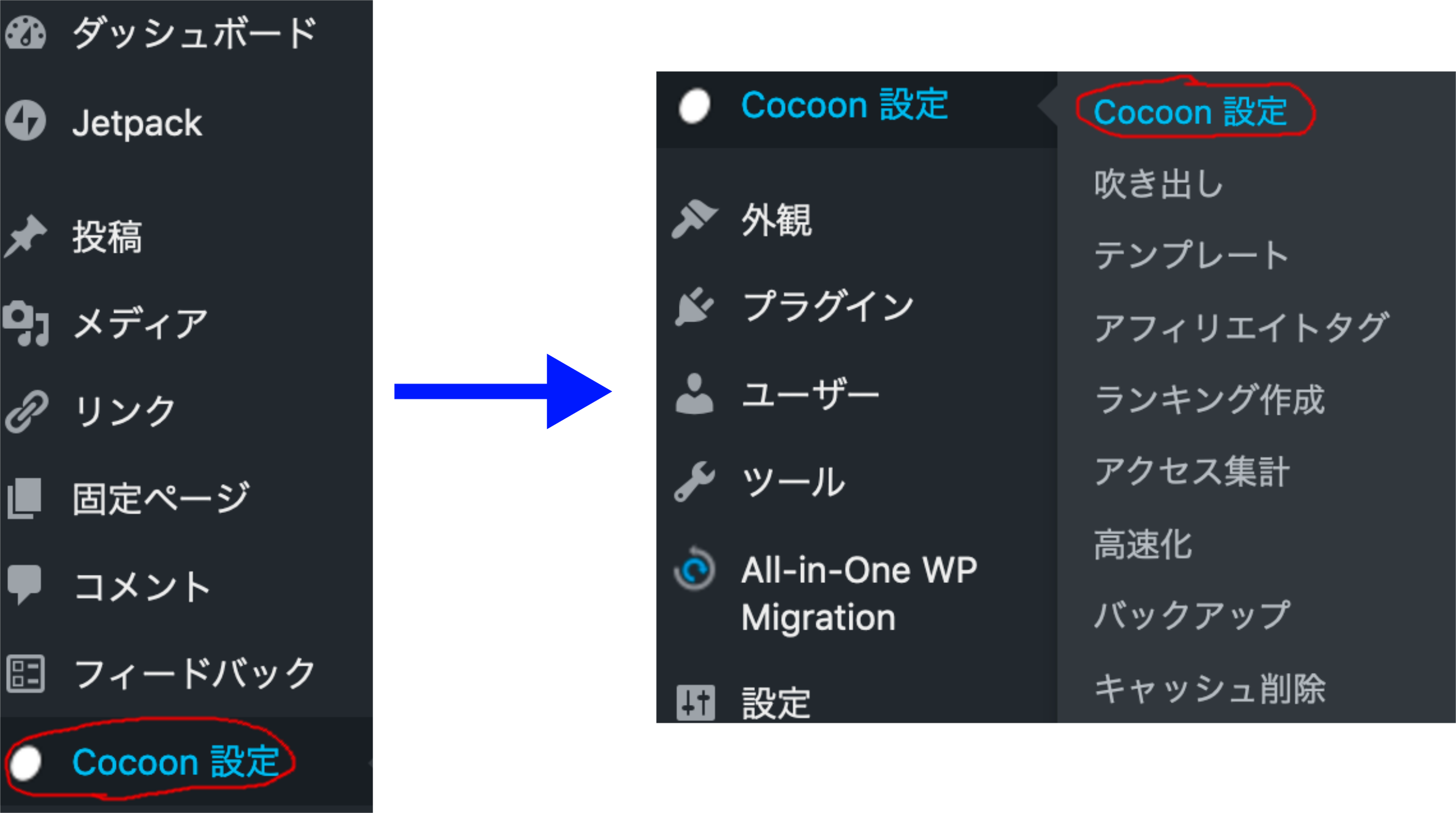
Cocoonの外観のカスタマイズは「Cocoon設定」–> 「Cocoon設定」から行います。

サイト全体の設定を変更する
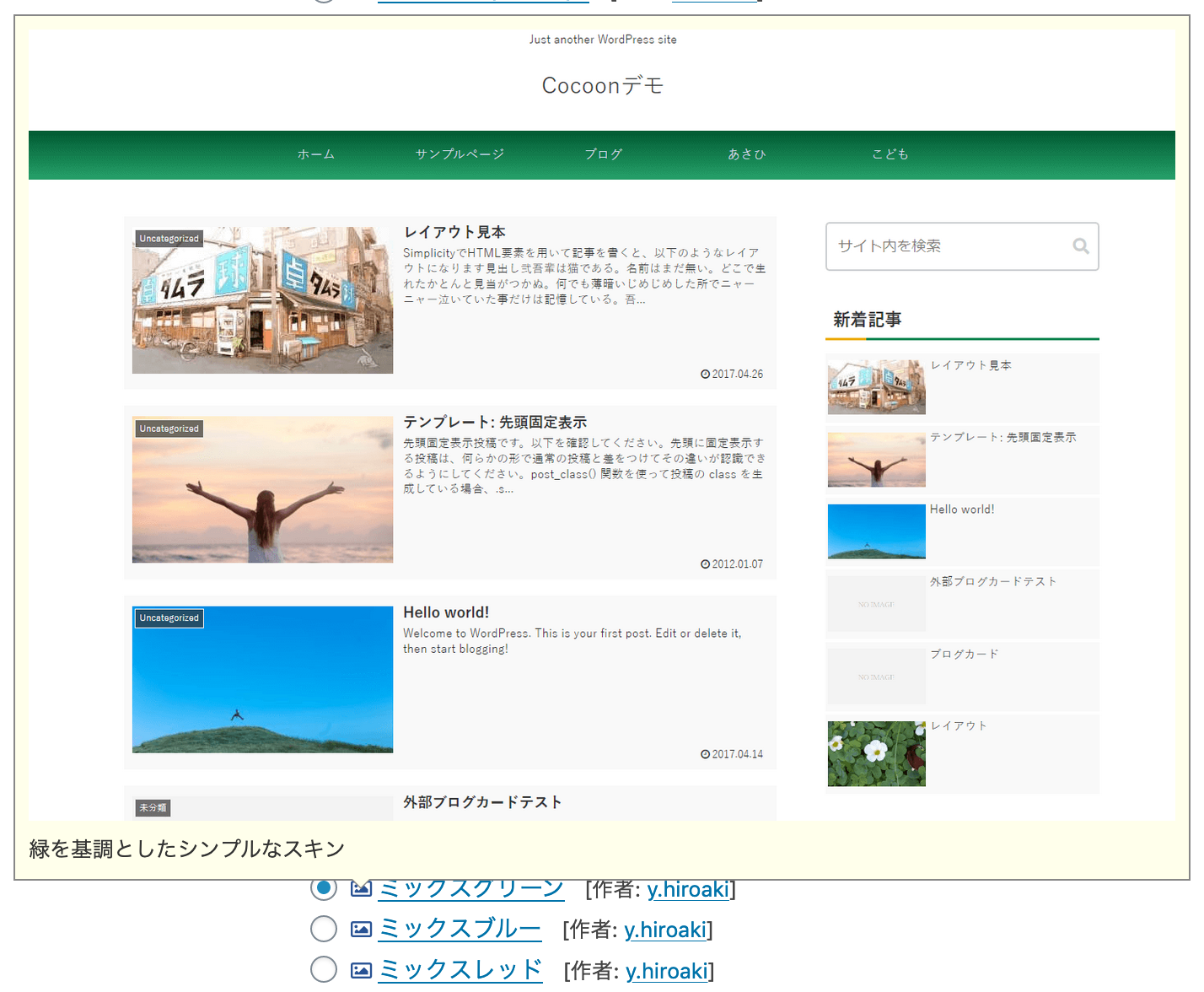
Cocoonではサイト全体の設定をスキンという項目で変更できます。
自分でせっせと構築しても良いですが、せっかく楽チンにサイトの見た目を設定できるのでまずはコレから。
今回は「ミックスグリーン」を選びました。
文字の横のアイコンにマウスオーバーすることで、見本をみることができます。

こんな感じです。

どれにするか悩ましいほどたくさんの種類のスキンが提供されているよ。現時点で70種類ほどあるよ。
Google Adsenseの設定をする
テーマやデザインが変われば、適切な広告サイズも変わります。というわけでGoogle Adsenseも再設定します。
公式のが分かりやすいのでそのまま従えばOKです。

どこに何を配置するのかに関しては下記のサイト等を参考にしました。

Google AnalyticsとGoogle Search consoleの設定をする
テーマを変更するとGoogle AnalyticsやGoogle Search Consoleの設定も再記述する必要があります。
この設定をしておかないと、例えばGoogle Analyticsでのトラッキングができないので、訪問者がゼロになってしまいます。
「アクセス解析・認証」タブからトラッキングコードを記入しておきます。


インデックスの設定を行う
「インデックス」のタブからトップページの各記事のカードの表示形式を変更します。
色々と試しましたが、結局「エントリーカード(デフォルト)」に戻しました。
スマホ端末でスニペット(抜粋)を表示したい時には、「スマホ端末でスニペットを表示(480px以下) 」にチェックを入れます。
本文の設定を行う
「本文」タブから、行間等の余白を調節できます。
ただデフォルト設定で十分に読みやすかったので、ここはいじっていません。
「記事を読む時間の目安を表示する」機能をを何となくオンにしました。
目次の設定を行う
「目次」タブから目次の設定を行えます。プラグインのTable of contentsに似た目次設定を行えます。
私はTable of contentsのプラグインを前から使っていたため、ここでは特に設定を行ってはいません。
画像の設定を行う
「画像」タブから画像の設定を行います。
私はこれまでマトモにアイキャッチ画像を設定していなかったため、本文上にアイキャッチ画像を表示しないように変更しました。
これは喫緊の課題ですので、近いうちに全てのページにちゃんとアイキャッチ画像を設定しようと思います。アイキャッチ画像の設定さえ終われば、このサイトの構築はほぼ終わりといって良いでしょう。
画像の囲い込み効果を「シャドー(ペーパー)」に変更してみました。
ブログカードの設定を行う
「ブログカード」タブからブログカードの設定を行いました。
ブログカードというのは別のURLのリンクをオシャレで分かりやすい様に表示したものです。
WordPressのデフォルト機能としてあるのですが、そのままでは野暮ったいので、これまではプラグインを使って表示していました。
Cocoonはデフォルトでオシャレなブログカードを提供しているので、こちらに移行することにしました。
ブログカード表示を有効にして、「リンクの開き方」を「新しいタブで開く」に変更しました。
ブログカードについては以下に書いています。

プラグインを使わない場合の注意点としては、URLの前後に空白行がないとブログカードを表示してくれません。
あと、URLの前後に余計な空白(スペース)が入っていたりしても正常に表示されないので注意が必要です。
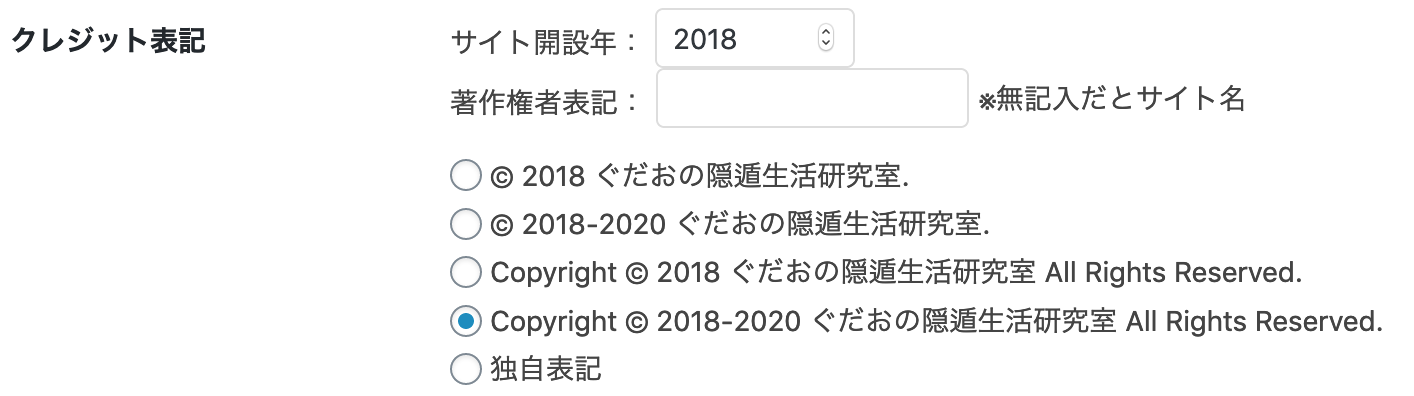
フッターのクレジット表記を変更する
クレジット表記(copy rights)のところをブログ開設年だけのデフォルト表記から、別のタイプに変更しました。
公式サイトの情報を参照。

下記の表記方法の中から好きなものを選ぶことができます。

プラグインの設定
プラグインの設定はCocoon公式がオススメしているものを一通り入れると良いです。

私の場合はほとんどのものをすでに使っていたので新しく追加したのは2、3個だったと思います。
All in One SEO Packの使用は推奨されていないようなので、停止しました(詳細は下記参照)。

また、All in One SEO Packを使用することで、重複してタグが出力されるので、HTMLタグとかの役割がわからない場合は、基本的に使用しないほうがいいかもしれません。
また、All in One SEO Packは、比較的重めのプラグインなので、サイト表示速度に多少影響があるかもしれません(※キャッシュプラグイン不使用時)。
ただ、All in One SEO Packを使用することにより、テーマ変更時でも、SEO設定を引き継ぐことができるので、そういった利点はあります。
高速化の設定を行う
「Cocoon設定」–>「高速化」からサイトの高速化の設定を行います。
基本的にすべてにチェックを入れましたが、「Lazy Loadを有効にする」にチェックを入れると、なぜか一部の画像が表示されなくなってしまったため、これだけは有効化していません。

フォーラムの過去ログにJet PackのLazy Loadと干渉してしまう、ということが示されていますが、私の場合Jet PackのLazy Loadは有効化していないのですよね。また別のプラグインが原因なのかもしれません。これに関してはあとでまたもう少し調べてみようと思います。
おわりに
現状で初期設定から変えたものについてだけまとめました。今後まだまだ追記予定です。今回の件で、テーマを変えることにともなう作業量の膨大さを嫌という程思い知らされました。一から作るのと同じだからね〜、そりゃ大変だよ。では。。。

コメント