こんにちは、ぐだおです。
今日はTradingViewをつかって株価のチャートをブログやwebsiteに貼り付ける方法について書いていきます。
とある個別銘柄について調べていて辿り着いたブログにて、たまたまYoutubeのページのようにTradingViewのチャートを埋め込んでいるのを見つけたんですよね。これはスゴイ、カッコいいと思ったので私も真似することにしました。というわけで方法について書いていきます。
TradingViewとは
TradingViewはチャート分析ツール
まずTradingViewについて簡単に説明しときます。
一言で言うと、株価や通貨のチャートを見るツールですね。
TradingView https://jp.tradingview.com/
このようにWebsiteでも見ることができますし、他にもスマホのアプリもあるので便利です。
私も短期のトレードをしている時には結構お世話になってますね。証券会社のサイトよりは圧倒的に使いやすいと思います。そのままで見ることができるのは遅延データだけになりますが、有料版で、さらに取引所ごとに課金をすればリアルタイムのチャートを見ることもできます。あと有料版だと出来高プロファイルとかも見れるので、短期売買に時に役立つと思います。
(ちなみにリアルタイムのチャートが有料なのは取引所がリアルタイムデータの利用を有料にしているからです。だから証券会社でもYahooファイナンスでもどこでみても無料で見られるのは遅延データなのです。)
他にも有料版を使えば様々な分析ツールが使えたり同時に複数のチャートを表示できたりしますが、まぁ長期投資用にざっとチェックするだけなら無料版でOKです。
他にも、株・先物・FXのトレーダーと投資家のためのソーシャルネットワークツールという側面もあります。
他の方が分析した結果を投稿したりしていてシェアすされています。
私はテクニカル派ではないのでこの辺の機能はほとんど使っていませんが、テクニカル派の思考をトレースするために基本的な解析ぐらいはできるようになっといた方が良いとは思うので、そのうち勉強していきたいとは思っています。
TradingViewは豊富なウィジェットwidgetを提供している
元に戻って本題です。
TradingView Widhet https://jp.tradingview.com/widget/
TradingViewは色々なwidgetも提供しています。上記のページを見ていただければ分かると思うのですが、色々なWidgetを提供しています。
ざっと説明してあるだけでも、
テクニカル分析ウィジェット
マーケット概要ウィジェット
マーケットデータウィジェット
株式市場ウィジェット
経済指標カレンダーウイジェット
ティッカーウイジェット
ティッカーテープウィジェット
シングルティッカーウィジェット
ミニチャートウィジェット
シンボル概要ウィジェット
シンボル情報ウィジェット
FXクロスレートウイジェット
為替ヒートマップウィジェット
スクリーナーウィジェット
仮想通貨マーケットウィジェット
ファンダメンタルデータウィジェット
企業プロフィールウィジェット
などがあります。実際にTradingViewのページで外観を見てもらえば分かるのですが、これを記事やサイドバーに貼るだけでそれっぽい雰囲気に仕上がりそうですよね。これ全部無料で使えます。下の方に無料で提供している理由も書いてあります。ようは宣伝ということですね。
TradingViewはデスクトップアプリケーションに匹敵する最初のフィンテックウェブアプリケーションです。しかしこれまでの所、世界のごく僅かな割合のトレーダーのみに知られているに過ぎません。私たちはすべての金融ウェブサイトのユーザーに弊社の最高レベルのツールを使用して欲しいと願っています。そしてより高度なユーザーは、私たちのサイトでさらなる追加の機能を利用することができます。つまりTradingViewのツールをご利用頂く事は、ウェブ全体の為に私たちは技術を改善し続けるということを意味します。これら理由から弊社の無料ウィジェットには、削除や変更を行う事が許可されない(弊社の利用規約をご確認ください)TradingViewへの帰属リンクが含まれています。
他のパートナーシップについてのご相談は widgets@tradingview.com までご連絡ください。
TradingViewのウィジェットを設定してみる
TradingViewリアルタイムチャートウィジェットを使う
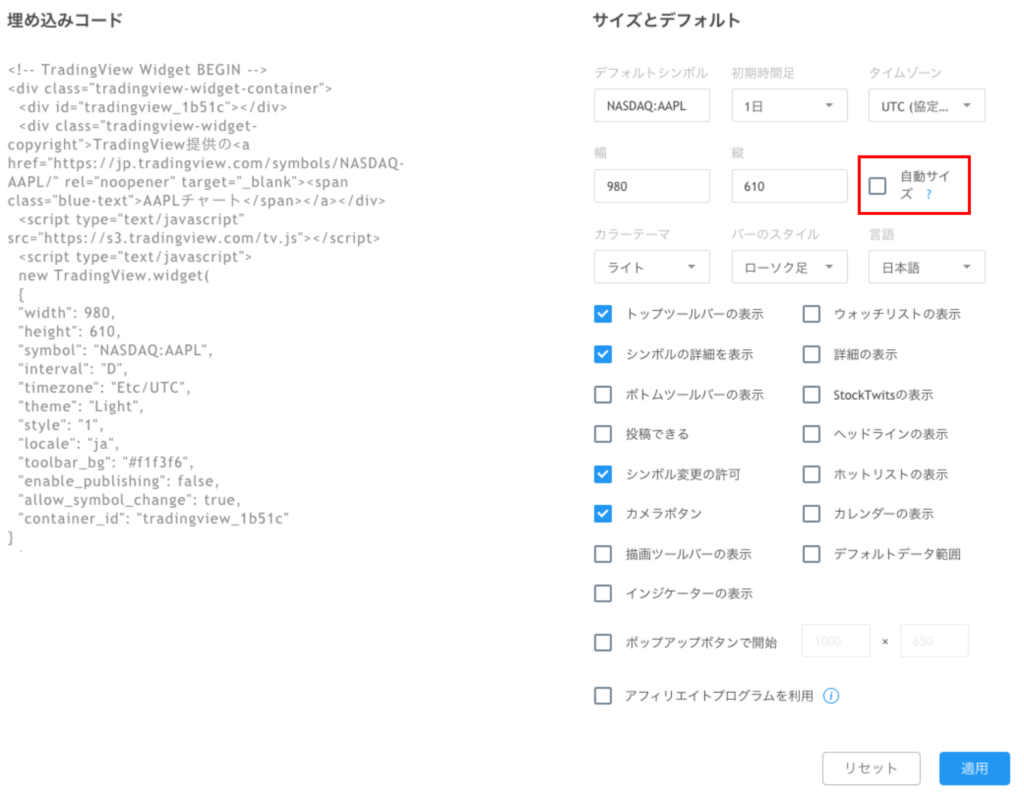
ここで実際に一番メジャーな「リアルタイムチャートウィジェット(https://jp.tradingview.com/widget/advanced-chart/)」の使い方について説明していきます。ということでまずはデフォルトのまま貼ろうと思ったのですが、ちょっと待った!。幅980、縦610のデフォルトではこのページの横幅をハミ出ちまいます。そもそもスマホで見る場合とかもあるので、autoscaleの方が良いよね、ってことで以下から、

自動サイズにチェックをいれて貼ってみました。その結果がコレです。
どうでしょうか。多分概ねいい感じに見えていることだろうと思います。だけど実はこれ一つトリッキーなことをしています。続きは次項で。
TradingViewのwidgetのサイズをCSSで自由に変更する
実際にやってみていただくと分かるのですが、自動サイズでそのまま貼るとなぜか縦が異様に短くなって見えにくくなるんですよね。というわけでこれを解決する方法を探しました。日本語だと見つからなかったので英語で探した結果、以下のサイトで色々とやっていて最終的にはこれで解決しました。
原理上はそれぞれ割り当てられるtradingviewのidに対して、CSS(WordPressの外観–> CSS編集、もしくは外観–>テーマエディタからstyle.cssの編集)に以下のようにスタイルを追加していけば良いわけです。
height: 600px !important;
}
ただ、これだと個別に操作できるけど、tradingviewのwidgetの分だけ項目を追加していくことになり、非現実的です。常に同じ縦のサイズでよいのならば、たとえば400pxの場合、以下の三行をCSSに追加すれば良いということになります。
height: 400px !important;
}
これで基本はOKです。
ただ、このままだとスマホでもなんてもすべて400pxになってしまう???ので、スクリーンサイズごとに変えたいときは以下のようにする必要があります。当たり前ですが。
height: 610px;
}
@media (max-width: 767px) {
#tradingview_5b9e6-wrapper {
height: 550px;
}
}
@media (max-width: 420px) {
#tradingview_5b9e6-wrapper {
height: 320px;
}
}
TradingViewリアルタイムチャートウィジェットをカスタマイズする
何もチェックしないで使用したものが以下になります。
ここに代表的なものとして以下のようなツールを足すことができます。
トップツールバーはトップにツールバーがでて、色々と表示を変えられたり、他のと比較できたりインジケーターも表示できたりと便利なのでとりあえずチェックしといて良いと思います。
シンボルの詳細は始値、高値、安値、終値、や出来高などの数値が表示されます。
ボトムツールバーは下部に表示範囲や縦軸のスケールを変えられるバーが出ます。トップツールバーがあるなら必要ないと思います。
シンボル変更の許可は、これにチェックが入っているとチャートの対象をAppleからAmazonとかに変えられたりします。読者のための機能ですね。
カメラボタンは、カメラのボタンを押すことでチャートの画像を保存したり、その画像をツイートすることができます。
描画ツールバーは描画ツールが左にでてきて、チャート上に線などを描画できるようにします。
デフォルトデータ範囲はデフォルトで表示されるデータ範囲を指定し、インジケーターの表示はボリンジャーバンドなど様々なインジケーターをデフォルトで表示するために機能です。
おわりに
さくっとできるだろうと思ったら、案外ハマったので、勢いそのままに記事にしてみました。このチャートを貼るだけでなんとなく株のことを専門的に解析しているふうに見えてきませんか。ま〜自分のページに今ホールドしている個別株とかざっと注目している個別株を貼っておけば、チャートでそれぞれの状態が一目瞭然になるので管理という面で便利だと思います。では。。。

コメント