今日はWordPressのテーマをCocoonに変更後にカスタマイズしたこと(応用編)についてまとめていきます。
今回は応用編です。例のごとくこれも別サイト構築時用の備忘録です。
基本編はコチラに書きました。

Cocoonのデザインをカスタマイズしていく
今回の内容はサイトのデザインの微調整が主になります。
Cocoonのカスタマイズを進めていく上で、参考にしたのはこの辺りのサイトです。




メニューデザインをマテリアル風にする
まずはみなさんがやられているメニューデザインをマテリアル風にするところからはじめてみました。以下のサイトの内容をほぼコピペしました。
マテリアルデザインは有料テーマのSANGOに代表されるデザインでオシャレさが増します。

ちなみにマテリアルデザインとはWikipediaによると
Googleは2014年6月にGoogle I/O conferenceにおいて、新しいユーザーエクスペリエンス設計体系として「マテリアルデザイン」を発表した。マテリアルデザインは、ユーザーが接する画面にマテリアル(物質)、メタファーの概念を用いて一貫性のある世界をつくりつつ、ユーザーの操作を補助するものである。
スマートフォンやタブレットなどの様々なデバイスにおいて、マテリアルデザインによる統一感のあるデザインを取り入れることにより、操作するデバイスが変わっても操作感に統一性を期待できることで、ユーザーはストレスを感じずに様々なデバイスを操作することができる。
この設計体系は、デザインを簡略化するフラットデザインに、他の物質の質感に近づけるために装飾を施すスキューモーフィズムを取り入れた「フラット2.0」の一例として取り上げられることがある。
ということらしいです。小難しくて分かりにくいですが、
「Googleが提唱した、デバイスに依存せずに、ユーザーが直感的に理解・操作可能なシンプルなデザイン」
ということで良いと思います。
例えば、「マウスオーバーした時に浮き上がるエフェクト」や「今いるページをハイライトして分かりやすくする」ことなどを指すようです。

「テーマの編集」から以下のコードを子テーマ内のstyle.css内に追記しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | nav#navi, .menu-header .sub-menu{ font-weight:bold; box-shadow:05px15px-5pxrgba(0,0,0,0.2); } .menu-header.sub-menu.item-label{ font-size:80%; } .menu-header.item-label{ color:#b5b5b5 !important; } .menu-header.current-menu-item, .menu-header.current-post-item, .menu-header.current-menu-ancestor, .menu-header.current-post-ancestor, .menu-header.menu-item:hover{ color:#333 !important; border-bottom:5pxsolid#34cf3e; transition:all.2sease; } .menu-header.sub-menu.menu-item, .menu-header.sub-menu.menu-item:hover{ border-bottom:none; } .menu-header.current-menu-item>a.item-label, .menu-header.current-post-item>a.item-label, .menu-header.current-menu-ancestor>a.item-label, .menu-header.current-post-ancestor>a.item-label, .menu-header.item-label:hover{ color:#333 !important; transition:all.2sease; |
元のページから線の色や幅等を微調整しています。
上記のCSSコード中のcolorや、border-bottomのpx数や色コードを変更することでカスタマイズできます。
メニューバーの幅を調整する
デフォルトだと各メニューの枠が均等になっていてメニューの文字数によっては枠からはみ出てしまいます。
これは「Cocoon設定–>ヘッダー」から微調整可能です。
一番下のグローバルナビメニュー幅の項目で一番長いメニューに合わせて
「メニュー幅をpx数で指定する」、もしくは
「メニュー幅を均一にせずにテキスト幅で設定します」にチェックを入れれば、解決できます。
メニューの文字数の制限を調整するにはCSSをいじる必要があるようです(以下参照)。

アフィリエイトリンクを調整する
これまではアフィリエイトリンクの作成をカエレバ(ヨメレバ)で行なっていたのですが、アフィリエイト部分のバックグラウンドカラーがCocoonの設定と干渉してしまうようで、背景に余計な色が入ってしまう問題がありました。これは他の人でも起こっていることのようです。

ちなみに私の場合は上記のサイトと同じ対処では直りませんでした。
また、カエレバ上でAmazonのAPIを使えなくなってしまい、楽天へと移行したために目的の商品を簡単に探せないという問題もありました。
そこで、これを機にカエレバから移行することを決意しました。
(やたらコードが長いのも個人的にはあまり好きではないというのもありました。)
ちなみにカエレバを使用したままCSSで体裁を整える方法については以下のページが参考になります。

見ていただければ分かるのですが、希望通りに改変するのはなかなか大変です。
そこで、
まず検討したのがCocoon自体のアフィリエイトリンク機能です。
Cocoon自体のアフィリエイトリンク機能
「Cocoon設定–>広告」から、Amazon、楽天、Yahoo!ショッピング、もしもアフィリエイトのアフィリエイトリンクを設定できます。
詳細はCocoonのサイトに詳しいです。
設定方法に関しては必ず以下のページを参照した方が良いです。
amazonリンクの作成の基本はコチラ。

デザインをカスタマイズするためのショートコードについてはコチラ。

クリック一発で商品ページからショートコードを作成するブックマーレットもあり便利です。

これを使ってKindleページで作成すれば、Kindleの商品リンクが出来るようです。

上記のカエレバの件にも関連しますが、
Amazon APIに関しては年々使用条件が厳しくなっています。
Amazonは、APIのリクエスト数の割に売上のないサイト(ツール)等を排除してPA-APIの負荷を減らして効率化しようとしているようです。
そのためまだ売上があまり上がっていないサイトではキャッシュの保持期間を長めにしていた方が良いとのことです(リンク先参照)。

もしもアフィリエイトを使用する場合は、設定のところにもかいてありますが、Amazon API上だと売上が上がっていないことになるので要注意です。

というわけで、私はもしもアフィリエイトで一括化したかったので、Cocoon自体のアフィリエイトリンク機能の使用を諦めました。
プラグインを使ったアフィリエイトリンク
つぎにRinkerやカッテネといったプラグインを使用する方法について考えました。
まずはRinkerについて

Rinkerも結局のところAmazon APIを使用しているのでCocoon自体の機能を使うのと大差ありません。
デザイン的には結構オシャレですが、Cocoonでも上記のページを参照すれば同等のものを作るのはそう難しくありません。
これはCocoonが素晴らしすぎるってことです。
次にカッテネです。

これはAmazon API問題は回避できるのですが、直接画像やサイトのURLを指定していくために、設定が結構面倒なのです。
というわけで、色々と調べた結果、もしもアフィリエイトのかんたんリンクを使うことにしました。
もしもアフィリエイトのかんたんリンク
詳細は下記ページですが、商品のアフィリエイトリンクを、Amazon、楽天市場、Yahoo!ショッピングで十分だと考えている方はもしもアフィリエイトのかんたんリンクで良いと思います。

これでAmazonのAPI問題も回避できます。
唯一の欠点が、「もしもアフィリエイト」に登録・ログインする必要があるということですが、そう面倒なもんでもないです。
リンクの設定もトップの「かんたんリンク」を選んで、

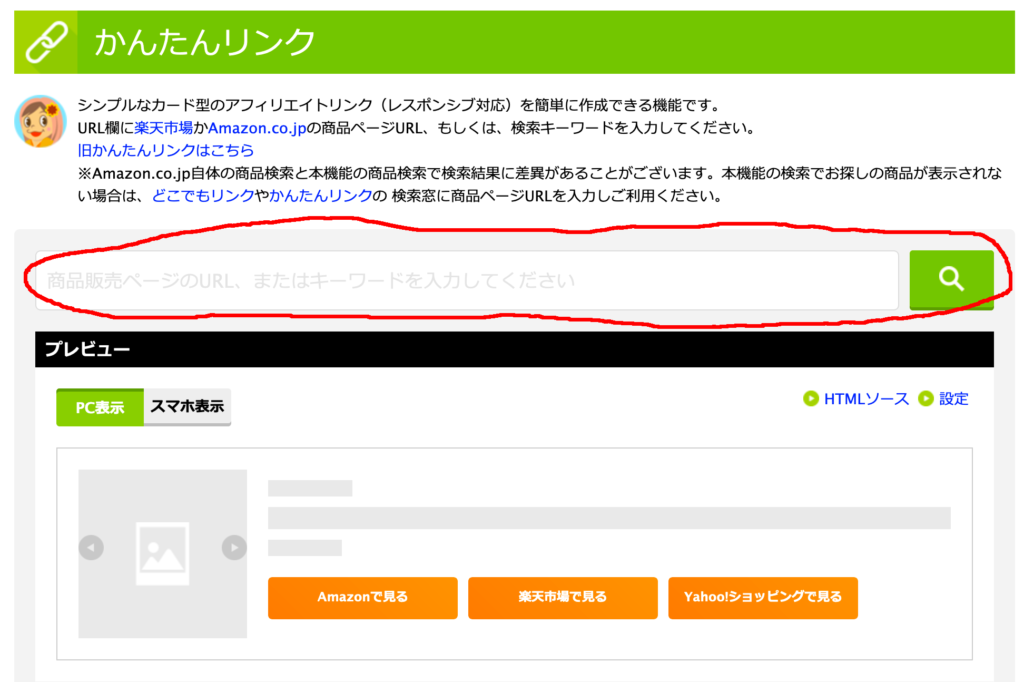
でてきたページで、「商品販売ページのURL、またはキーワードを入力してください」で検索するだけです。

できたショートコードをWordPressの投稿記事に貼り付ければ完成です。
デフォルトだとすべてオレンジ色なので、改変するにはテーマ編集からCSSで記述する必要があります。
私は以下のページからCSSのコードを得て、そこから改変しました。
(ここにコードを記述することは控えます。)
参考にしたい方はどうぞ。

見出しのデザインをカスタマイズする
見出しのデザインをデフォルトから多少改変しました。それだけです。
昔々に見出しのデザインの改変の仕方についてはまとめています。

Table of Contents Plusの表示を中央寄りにする
Table of Contents Plusというプラグインを使用して目次を作成しているのですが、
デフォルトだと左揃えになってしまうので中央寄りに変更しています。
Table of Contents Plusを使用した目次のカスタマイズについては以下のブログが詳しいです。

ここではテーマの編集で以下のコードを追加しています。
1 2 3 4 | #toc_container { margin-left:auto; margin-right:auto; } |
Cocoon自体にも目次表示機能があり、「Cocoon設定–>目次」で詳細な設定か可能なのですが、
これまでTable of Contents Plusで作ってきていたので、当面はこれを使い続けていこうと思います。
おわりに
随時カスタマイズした部分については追記していきますが、これで一通りサイトデザインが完成しました。
Cocoonを使って、ブログではなくサイト型のトップページを作っている方もいて参考になります。
このページは雑記ブログなので、基本はブログ形式でいく予定ですが、いずれはチャレンジしたいですね。では。

コメント