こんにちは、ぐだおです。
今回で、WordPressにおけるホームページの外観の基本設定はおわりです。
今回は、「ウィジェット」についてですね。
(3)WordPressでウィジェットの設定をしよう
(3−1)ウィジェットって何?
ウィジェットというのはブログパーツ(ツール)のことで、例えば、カレンダーやアクセス解析などのツール(アクセスカウンター)や、検索窓、最近の投稿、リンク集、カテゴリーなどのブログの機能性を上げるためのパーツや、アフィリエイト等の画像などのことです。このウィジェットをヘッダーや、フッター、サイドバーに表示することによってブログの機能性やデザイン性を向上させる(人によっては広告収入を増やす)のが主な目的ですね。WordPressではプラグインを含めて非常に多くのウィジェットを利用できます。
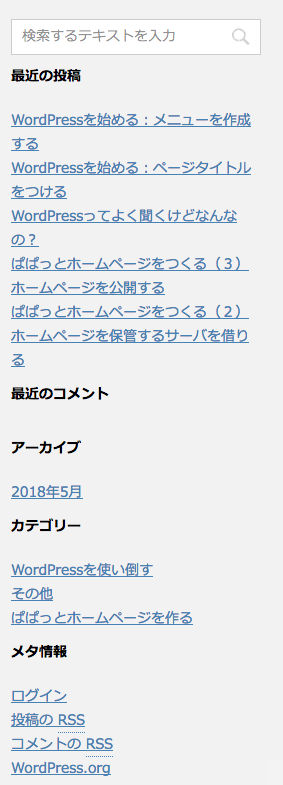
ウィジェットの具体例を挙げると、サイドバーの、

このあたりのことを指します。
つまりWordPressでウィジェットの設定すると、こういうところに何を表示するのかという指定ができます。
(3−2)ウィジェットの設定をしてみよう
例のごとく、前々回からの続きになりますので、WordPressの管理画面トップページの左上「サイトをカスタマイズ」の青い四角をクリック(もしくはサイドバーの外観–>カスタマイズ)でたどり着くページにいる前提で進めます。まず、サイトのカスタマイズ–>ウィジェットを選びます。

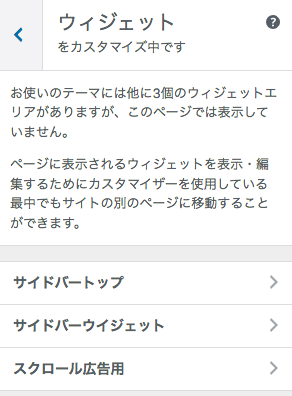
このように現在使っているテーマでウィジェットをおける場所というのが表示されます。
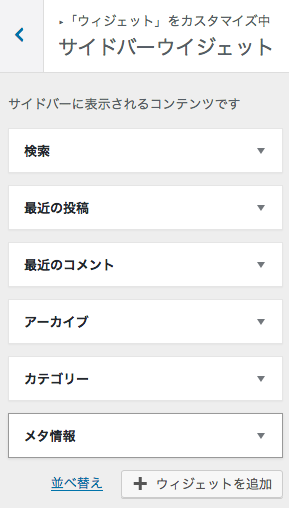
ここで、例えばサイドバーウィジェットを選ぶと、

現状では、検索、最近の投稿、最近のコメント、アーカイブ、カテゴリー、メタ情報、という項目が設定されています。ちなみに、これはSTINGER8のデフォルトのままです。ここから個別に削除したり、「ウィジェットを追加」から自分の好きなウィジェットを自由に選ぶことができます。こういうウィジェットが欲しいなと思うものがあったら、大抵デフォルトかプラグインで見つけることができるので、ぜひ探してみてください。もしくは自分が良いと思うサイトで使っているウィジェットを使うのも良いですね。
というわけで、ここまででホームページの外観が整ってきたと思います。ようやく次回から記事の投稿について書いていきたいと思います。では。。。


コメント